COMP1710 : Laboratory 5 : Images on the Web
1. Objectives
In this lab, you will manipulate images, insert them into HTML pages, create an imagemap and generate an image gallery. Don't lose your time, as there are lots of things to be done. Keep some time to organise your submission, as the method will be different from previous weeks : you will "publish" your work on the intranet this time.
NB. The space quota on parth (the machine on which you will upload your work) is of 100MB. Make sure that none of your labs is more than 10MB ! Check your quota regularly. Do not delete nor modify any of your lab between the time you sent your submission mail and the end of the semester (Each file contain the information about the last modification date/time).
2. Tasks
2.0 Task0
Make sure you have read all the online lecture notes, and especially, the one about Images
As usual now, create a directory named LABn_Uxxxxxxx where you will put today work. Include an index.html file that will link directly or indirectly to all the html pages you will create. There should be a link to that page in all the pages you will create. There should be your name and a mailto link to your email at the bottom of all your pages.
Choose some pictures to work with from the photographs available on "The Oracle" (afp://pebble.anu.edu.au appletalk server) in the directory COMP / COMP1710, and then either "Lab5 Images" or Images of ANU campus ...". Copy them into a directory on your desktop (These files will be deleted when you log off). Of course, fill free to work with any other images instead (yours ...).
2.1 Task1 : Prepare a picture with Adobe Photoshop Image Ready
Open your image
Menu File / Open
Enhance your image - See the movie
Play with different menus from the Image / Adjustments choices. Start with automatic adjustment and then switch to the manual ones if you are not satisfied with the automatic result.Have fun. But don't play too much : there are still lots of things to do.
Crop your image - See the movie
Crop it to show only its interesting part or to change its meaning.
Resize - See the movie
Resize your image such as its largest dimension (width or height) is no more than 600 pixels.
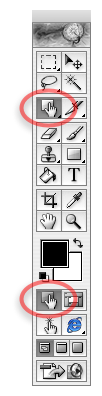
Compress your Image - See the movie
Select the file format that suits your image. Use the Zoom tool to examine the artifacts, play with the different compression parameters. Save one compression of your choice.
2.2 Task2 : Put your image into a HTML page
See the lecture notes, make sure to use all the attributes proposed for the img tag.
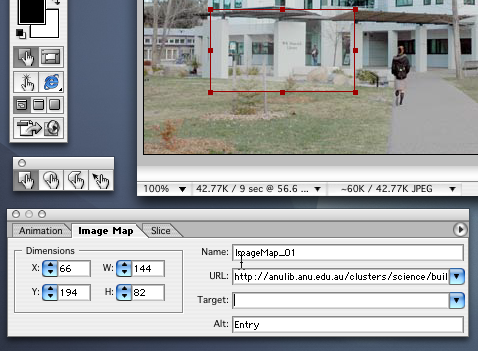
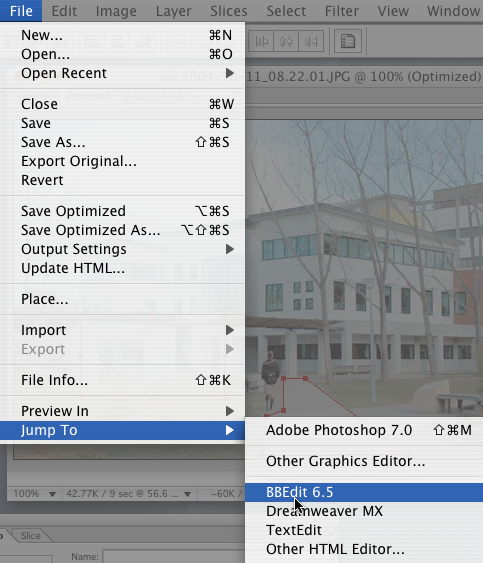
2.3 Task3 : Use Image Ready (or whatever tool you want, for instance, Dreamweaver ) to create an Image Map
You have seen enough detailed videos, so for that task, just use the following clues. Think about adding the "title" attribute to each link in the image map, as Image Ready doesn't include them. Provide at least two different links from your image. Save the work in a different HTML file from the original.




2.4 Task 4 : Create a photo gallery with Galerie (Freeware)
Prepare a set of images. Put them into a directory on the desktop. There may be some issue in working with files over the network. That is why you have to copy the data on the desktop. At the end, remember to copy your produced work back into your document directory (LAB5_Uxxxx..) otherwise you will lose it when logging off.
You don't need to work with iPhoto to use Galerie, but it is designed to work in good harmony with iPhoto :
- It automatically generates a Gallery from the photos selected in iPhoto
- iPhoto allows you to enter comments and titles for your photos more easily.
Feel free to work the way you want (you may enter the comments from within Galerie too, and use the name of the files as the title), but your submission should include a gallery of photographs with the different parameters set appropriately : name of the gallery, link back to the home page of the assignment, name and some comment to some photos (especially the first few which are the one we will check:-)).
You may want to use another photo gallery generator. A powerfull multiplateform one is for instance JAlbum : http://jalbum.net/
3. Conclusion
After this 5th week, you should be able to put lots of image in your web sites.
4. Extra work
Look at the Galerie documentation and modify some template to create you own style of Gallery. This is one part of what will be asked for the assignment. If you download some additional Template, or if you want to use your own, you have to tell Gallerie where they are, trough the preferences pane.
5. Summary to get 3 marks for this lab session
N.B. : For more information about the uploading and access to partch/liskov server, please consult
http://liskov.anu.edu.au/ and http://tsg.anu.edu.au/twiki/bin/view/Documentation/StudentSettingUpWebPages
Create a directory which name is LAB5_Uxxxxxxx where xxxxxxx is your student id.
Within that directory, put the deliverables describe for this lab (see above)
Zip that directory and its contents. ( If everything is working well, the name of the zip file should be LAB5_Uxxxxxxx.zip where xxxxxxx is your ... )
open a Terminal application (within the Hard Disk / Application / Utilities)
Change your directory into the one which your zip file is in
type cd, then a space
drag and drop the icon of the directory that contain your zip file on the Terminal window
press return
type 'ls', then <return> and you will see the list of files in that directory, one of them being your zip file
Copy your file on the DCS student server 'partch' within the directory 'public_html' using scp
type 'scp LAB5_Uxxxxxxx.zip uxxxxxxx@partch.anu.edu.au:public_html' then <return>
You will be asked your password, the usual one. please pay attention : xxxxxxx is your student IDConnect to the server, go to the right directory, unzip your file
type 'ssh uxxxxxxx@partch.anu.edu.au' then <return>
You will be asked to confirm that you want to start a secure connection, and then your password, the usual one,type 'cd public_html' then <return>
type 'unzip LAB5_Uxxxxxxx.zip' then <return>
type 'chmod -R 755 LAB5_Uxxxxxxx' then <return>
type 'cd LAB5_Uxxxxxxx' then <return>
type 'ls' then <return>
check that you see a list of your file and subdirectoriestake a web browser and check that your work is visible on
http://liskov.anu.edu.au/~uxxxxxxx/LAB5_Uxxxxxxx/
To view these web pages from off-campus, you need to connect in through the reverse-Web-proxy called "virtual.anu.edu.au" (provided by Network Services). This machine requires authentication, then you specify the URL you want (in this case: http://liskov.anu.edu.au/~uXXXXXXX/)Keep reading up to the end : you still have to send an email with the working URL !
if not, there must probably be some uppercase/lowercase issue, or something like that. Make sure to send a clean URL by mail or else your lab won't be marked
another issue could be that your account had not been properly created. Log into streams, wait for 10 min and try again.
if it is still not working, check again, then check again, then send a mail to consultant@cs.anu.edu.au with a detailed description of what you have done.
Summary of the Shell Session (yellow part are what you have to type, each time validated by a press of the <return> key
> scp LAB5_U4032266.zip u4032266@partch.anu.edu.au:public_html The authenticity of host 'partch.anu.edu.au (150.203.24.13)' can't be established. RSA key fingerprint is c8:ad:18:32:da:37:6f:d5:72:ab:c9:8b:8e:e7:f2:59. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'partch.anu.edu.au' (RSA) to the list of known hosts. u4032266@partch.anu.edu.au's password: your passwd here LAB5_U4032266.zip 4% 344KB 13.7KB/s 09:46 ETA LAB5_U4032266.zip 100% 8404KB 8.7KB/s 16:01 100% 8404KB 8.7KB/s 16:01 > ssh u4032266@partch.anu.edu.au u4032266@partch.anu.edu.au's password: your passwd here partch:~> cd public_html partch:~/public_html> ls LAB5_U4032266.zip partch:~/public_html> unzip LAB5_U4032266.zip Archive: LAB5_U4032266.zip creating: LAB5_U4032266/ creating: LAB5_U4032266/testweb/ inflating: LAB5_U4032266/testweb/back.gif inflating: LAB5_U4032266/testweb/background.gif inflating: LAB5_U4032266/testweb/forward.gif creating: LAB5_U4032266/testweb/fullsize/ inflating: LAB5_U4032266/testweb/fullsize/2004_04_17_10.02.20.jpg ..... >
Send an email to both Pascal Vuylsteker and to your tutor such that
The "Subject" of the email start with "COMP1710_LABn_Uxxxxxxx" (without the double quotes, all uppercase, with underscores, and where xxx... !)
The content of the mail is
Some polite greetings, like "G'Day Mate, my first web page has been published at the following address :
http://liskov.anu.edu.au/~uxxxxxxx/LAB5_Uxxxxxxx/
Make sure that the URL is working and point to your work !!!!!
Notes
If you want to learn more about scp
http://support.real-time.com/linux/web/scp.html
http://www.monkey.org/ssh/mac-osx.htmlMake sure that your 'From' address is either the official ANU address (uxxxxxxx@anu.edu.au or FirstName.Surname@anu.edu.au) or start with FirstName.Surname@
Send an email to yourself first if you want to check that everything is all-right.
Always CC the email to yourself and check that you are able to properly unzip the attached file.Marking scheme
If you achieve to sent properly (Subject, greeting, zip file attached ...) an email and the web site contain something
If you do most of the work and send it properly, you get 2 marks.
If you do EVERYTHING properly and send it properly, you'll get up to 3 marks for this lab.
To be valid, the submission should be sent by Sunday following your lab, at 23:55. But you should never wait till the last minute !