JPanel
Why not on JFrame ?
Added to the JFrame content Pane
 |
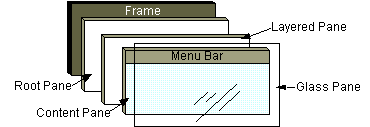
The glass paneHidden, by default. If you make the glass pane visible, then it's like a sheet of glass over all the other parts of the root pane. It's completely transparent unless you implement the glass pane's paint method so that it does something, and it intercepts input events for the root pane. The layered paneServes to position its contents, which consist of the content pane and the optional menu bar. Can also hold other components in a specified Z order. The content paneThe container of the root pane's visible components, excluding the menu bar. For information on using the content pane, see Using Top-Level Containers. The optional menu barThe home for the root pane's container's menus. If the container has a menu bar, you generally use the container's setJMenuBar method to put the menu bar in the appropriate place. For more information on using menus and menu bars, see How to Use Menus. |
Although it is possible to draw directly onto a JFrame this is considered to be bad programming practice. The thing most swing programmers do is to add components to the content pane which is part of the JFrame. (See fig 7-7.) The thing to do is to call the getContentPane() method of your JFrame to create a Container object and then to add Componentto this.
Container contentPane = getContentPane();
HelloPanel panel = new HelloPanel();
contentPane.add(panel);
A panel that extend JPanel :
-
surfaces onto which you can draw
-
containers into which you can insert other interface components (sliders, radio buttons ...)
Why do you extend JPanel? Because the basic panel is very boring. You need to override its paintComponent method so that the system will draw interesting objects.
A paintComponent method to override
- paintComponent is automatically called by the operating system ``when it is needed''. You never call it yourself.
- It takes a single argument of type Graphics which remembers the
current settings of your graphics such as font and colour. It also has methods
to draw patterns, images and text.
- The following method
g.drawString("Hello World!", MESSAGE_X, MESSAGE_Y);will draw a string at the specified position. - You also need to paint the panel itself and fill it with a background colour
super.paintComponent(g);