Exercise 7 : House Display
You will use the previous exercise, but now you will create a more detailed
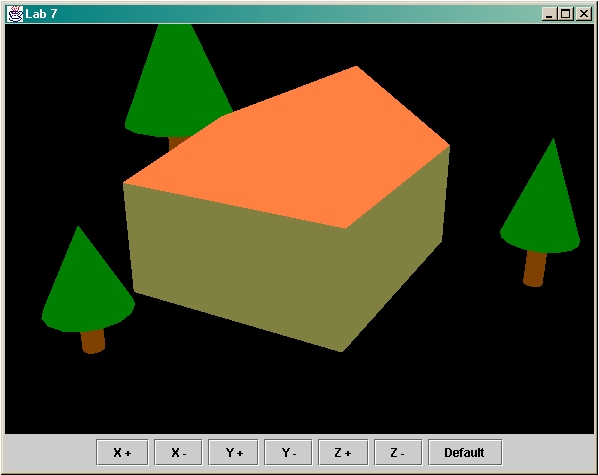
content branch. The objects that will be drawn are now a little house, with
3 (or more) trees. There will be of course only one Tree class,
but different instances, with different parameters.
 |
Extend BranchGroup class => House
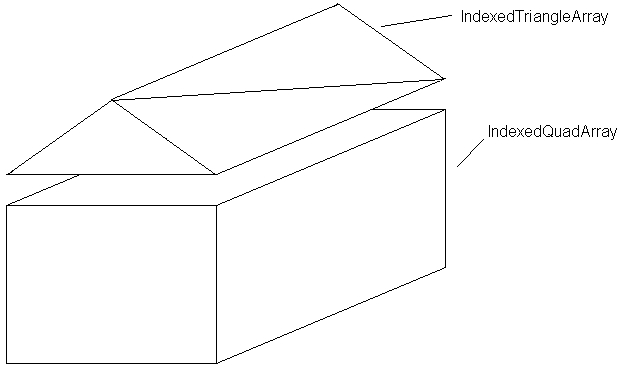
The base will be made with an IndexedQuadArray object. Width : 6m, Depth
: 7m, Height (without roof) : 3m
The roof will be made with an IndexedTriangleArray. Roof height 2 m.
 |
There should be of course a pointy roof, at least one door and 2 windows...
The color of the roof will be different from the color of the walls
Tips : Creating the House Geometry
IndexedQuadArray baseGeometry = new IndexedQuadArray(8, IndexedQuadArray.COORDINATES, 20);
The base is made from 8 unique vertices (one for each corner of
the rectangular prism).
and we make 5 quad-polygons from these 8 vertices (4 walls + floor) therefore
there are 20 indices (5 quads * 4 vertices per quad = 20 indices).
We are not using lighting or textures yet so the vertex format is IndexedQuadArray.COORDINATES
only.
baseGeometry.setCoordinate( ??? );
baseGeometry.setCoordinateIndex( ??? );
Next you'll need to create a shape from the geometry and color that shape
Appearance app = new Appearance();
ColoringAttributes ca = new ColoringAttributes();
ca.setColor(new Color3f( ??? ));
app.setColoringAttributes(ca);
Shape3D baseShape = new Shape3D(baseGeometry, app);
And a similar method is used to create the roof
IndexedTriangleArray roofGeometry = new IndexedTriangleArray(6, IndexedTriangleArray.COORDINATES, 18);
The roof is made from 6 unique vertices (one for each corner of
the triangular prism).
and we make 6 tri-polygons from these 6 vertices (2 triangles * 2 roof
sides + front + back) therefore there are 18 indices (6 tris * 3 vertices
per tri = 18 indices).