eScience Lectures Notes : COMP1710
Slide 1 : 1/19 : From New Media to The Web (index.en.html)
COMP1710 Tools for New Media and Web
Images on the Web
then 'n'ext or 'b'ack
Slide 2 : ToC : COMP1710 (tableOfContent.en.html)
Table of Contents (19 slides) for the presentation :
COMP1710
Slide 3 : 3/19 : New Media and Web (intro.en.html)
In this session : Images on the Web
-
Why ?
-
What sorts ?
-
Different formats ?
-
How to optimize them ?
Slide 4 : 4/19 : Many Different forms (diffForms.en.html)
Images : Many Different forms
-
Photographs : events, people, situations, moods, landscapes, architecture
...
-
Sketches : outlines of motion, shadow, expression and form
-
Paintings
-
Symbols : ideas, social movements, organization
-
Corporate logo : company's name, products
-
Flag : official image
-
Maps
-
Diagram : process or set of relationships
-
Graph : quantitative relationships, explain numbers
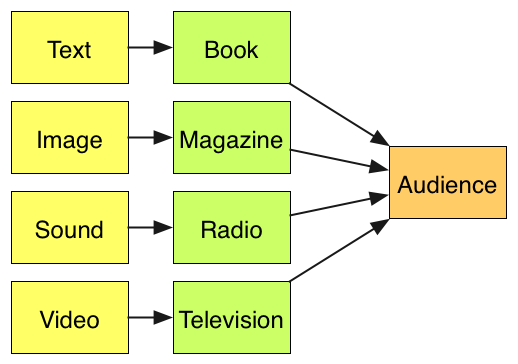
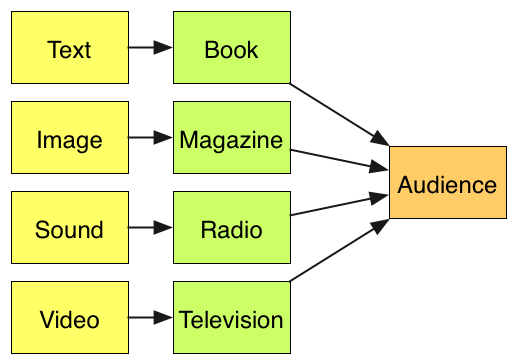
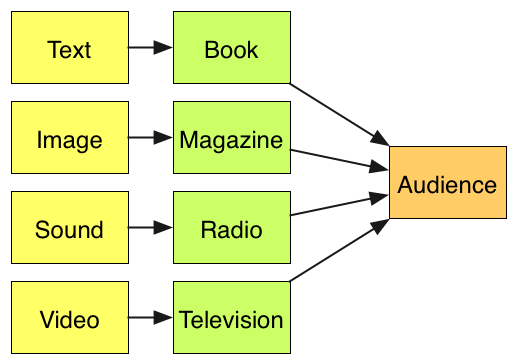
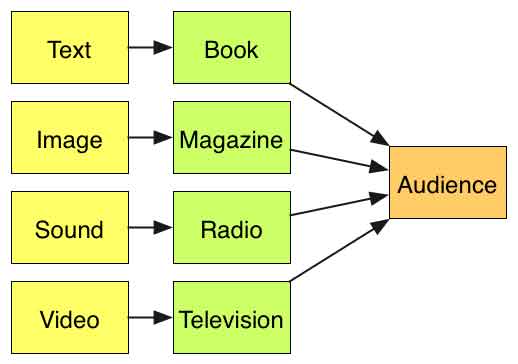
Slide 5 : 5/19 : What for ... different usages (diffUsages.en.html)
Images : What for ... different usages
Provide facts (map, graph, photographs as visual evidence)
Explain a process (diagram, detailed drawings ...)
Set the mood
Evoke an idea
Pinpoint location
Illustrate relationships, organisation
Tell stories
Compare
Identify
Universal ? language
Slide 6 : 6/19 : What for ... different usages (threeTypes.en.html)
2 bigs categories and 2 subcategories
Vector Graphics
Defines by the set of primitives that define the drawing
Graphs, animation, mix of drawing and texts
Bitmap images
Define by the set of point of the image surface : the set of pixels
Two orientations :
-
Photographs : rich in colours, more tolerant to compression
-
Graph like, icones : limited number of colours, mainly flat tint
Slide 7 : 7/19 : Image Characteristics (characteristics.en.html)
Image Characteristics
Pixel is the smallest controllable element on a graphic screen
Resolution : More pixels in a display/image
(high resolution) mean more information and details can be shown
The relationship between the image on the screen and
the bits in memory (VRAM) is called bit mapping.
Bit depth (colour depth or pixel depth) for
images is the number of bits per pixel.
Screen has over 152000 pixels in a 640 * 800 screen
Each pixel is controlled by data stored in "Video
RAM" or "Frame Buffer"
Slide 8 : 8/19 : Bit Depth (bitDepth.en.html)
Bit Depth
| Bit Depth (bits per pixel) |
Number of colours or tones |
| 1 |
2 |
| 2 |
4 |
| 3 |
8 |
| 4 |
16 |
| 6 |
64 |
| 8 |
256 |
| 16 |
65,536 |
| 24 (3 x 8 ) |
16,777,216 |
| 32 |
4,294,967,296 |
Colour Lookup Tables (LUTs) give you a choice of more colours
One stores only the index to a set of color chosen amongst a larger set
E.g. : 16 bits pictures, chosing amongst millions of color instead of
thousand
300x200 image cold anyway need up to 60000 colours !
Slide 9 : 9/19 : Image Size in kBytes (imageSize.en.html)
Image Size in kBytes
To compute an estimation of the size of an image, without taking into account
the compression
File Size = (Horizontal pixels * Vertical pixels * Bit Depth) / (8 * 1024
bits)
E.g. : 640 x 400 Black and White Image
File Size = (640 * 400 * 1) / (8 * 1024) = 31.25 kB
Slide 10 : 10/19 : Image Size in kBytes (choosingFormat.en.html)
Choosing an Image File Format
Raw bitmap format : TIFF, PICT, BMP, RAW ... need to be compressed to be put
on the web, into ...
| Image Type |
Gif |
Jpeg |
PNG |
| Pronunciation |
Either"Jiff" or with a hard G, like "Give" |
Jay-peg |
Ping! |
| What it stands for |
Graphics Interchange Format |
Joint Photographics Expert Group |
Portable Network Graphics |
| What it's good for |
Images with a few distinct colours, including line art
and simple colours. Supports animation. |
Images with lots of colours and or shades, such as photos
and lifelike images. No animation. |
Upcoming format. Combines best features of GIF and JPG.
Use sparingly for now, but keep an eye on it for future use. |
| What it' not good for |
Photo-realistic images with colours that blend : They'll appear broken
and jagged |
Pictures - either graphics or photos - with large areas of a single colour |
Photographs (size issue only) |
| Colours |
1-bit to 8-bit (256 colours) |
24-bit only (millions of colours |
8-bit, 24-bit or 32 bit |
| Animation |
Yes |
No |
Yes, with MNG |
| Transparency |
Yes, a single colour can be transparent |
No |
Yes. Plus 256 levels of partial transparency |
| Compression |
Lossless ( ! ) |
Lossy |
Lossless ( ! ) |
| File Size |
Images can be reduced to truly tiny file sizes, but compression isn't
as good as it could be |
File size tends to be larger than GIFs, but the target is not the same
anyway |
Compression is excellent (better than GIF) |
| Advantages |
+ Tiny Images
+ Animation (Gif 89a)
+ Transparency
+ Well supported
+ Interlacing
|
+ Excellent colour retention
+ Excellent compression
+ Simple compression process
|
+ Excellent compression, with no loss of quality
+ Suitable for a wide range of images
+ Excellent cross-platform viewing
+ To be use for alpha
chanel and transparency with photographs
|
| Disadvantages |
- Complicated optimisation process
- Certain visual effects (glowing light, feathered edges, vertical stripes
... compress poorly)
- Not patent free !!! |
- Not much control over compression process
- No transparency
- No Animation |
- Not yet widely supported |
Source : The Unusually Useful Web Book / Everything we've
learned about why sites succeed! by June Cohen / New Riders
A must read : Compression
/ Optimizing Web Graphics from Webreference.com ( http://webreference.com/dev/graphics/compress.html
)
Slide 11 : 11/19 : Drawing compression comparison (drawing.en.html)
Drawing compression comparison
 |
TIFF
34.1 kB |
 |
PNG-8
256 colours
Selective palette
11.24 kB |
 |
GIF
256 colours
Selective palette
13.07 kB |
 |
JPEG
quality 10
13.36 kB |
Slide 12 : 12/19 : Image Sources (imagesSources.en.html)
Image Sources : Scan, Snap, Sketch, Steal ...
You should always ask permission to use image that are not yours if you want
to make them public, In the context of labs and assignment, specify the source
of the image, and you have done to it
Scan : Scanner (from 300 dpi to 72 dpi)
 Snap
: Digital Camera (any digital camera is enough for the web : 72dpi target)
Snap
: Digital Camera (any digital camera is enough for the web : 72dpi target)
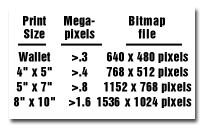
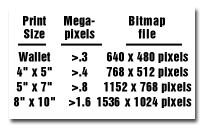
If you want to print your pictures, simple trick (
2000 x 3000 pixels ... 20 x 30 cm)
Sketch : Draw from Scratch
From photoshop to icon drawing software
Steal : Web Sites
Buy : CD-Rom Collections
Stills from video
Slide 13 : 13/19 : Images on Web Sites (useImage.en.html)
Images on Web Sites
Inline Images
"Button"
Images Maps
Image Rollovers
Background images
Full screen, tiled, under any block element
Linked Images
Slide 14 : 14/19 : Inline Image (inline.en.html)
Inline Image

<img src="image/building.jpg"
alt="Centre for Arab and Islamic Studies"
width="600" height="399"
longdesc="http://arts.anu.edu.au/cais/"
title="Islamic Studies" >
And other possible attribute, to create a link towards the full resolution
of the image, or another document if the image is an button/icon :
href="image/buildingBig.jpg"
Slide 15 : 15/19 : Inline Image with Style (inlineCSS.en.html)
Inline Image with Style
<div class="figure">
<p><img src="building.jpg" alt="Islamic Studies"
class="scaled"></p>
<p>...Islamic Studies</p>
</div>
And this is the style sheet:
div.figure {
float: right;
width: 40%;
border: thin black solid;
margin: 0.5em;
padding: 0.5em;
min-width: 150px;
}
div.figure p {
text-align: center
font-style: italic;
font-size: smaller;
text-indent: 0;
}
img.scaled {
width: 100%;
}
Source : http://www.w3.org/Style/Examples/007/figures.html
Slide 16 : 16/19 : Image Map (imageMap.en.html)
Image Map

Centre for Arab and Islamic Studies
<img src="building.jpg"
alt="Islamic Studies" border="0"
usemap="#Map">
<map name="Map">
<area shape="rect"
coords="209,228,302,325"
href="http://arts.anu.edu.au/cais/"
alt="Entry Door"
title="Entry Door">
<area shape="circle"
coords="450,96,42"
href="http://www.canberratourism.com.au/frame1.cfm?pageid=90"
alt="Black Mountain Tower"
title="Black Mountain Tower">
<area shape="rect"
coords="13,264,63,325"
href="building.jpg"
alt="Load The Image"
title="Load The Image">
</map>
Slide 17 : 17/19 : Background Image to anything (background.en.html)
Background Image to anything with CSS
A Side Panel
body { background-attachment: fixed;
background-image: URL(panel.gif);
background-repeat: repeat-y;
margin-left: 60;
}
Chose you background image appropriately !!!
Slide 18 : 18/19 : Background Image to anything (exif.en.html)
EXIF, IPTC and other Metada
Information stored within image files
EXIF : Techinal data from the producer of the image (Digital Camera, on shooting
conditions)
IPTC : Edited by the user (Title, keywords, copyright ...)
Used by photo galerie generators like ... "Galerie"
Photoshop allows you to store text metadata within your
image files, by using the File / File Info command. That set of fields is IPTC/NAA
compatible, and it has become a standard for the handling and storing of image
metadata, specially by news agencies. On the other hand, EXIF data is information
that digital cameras store in the image file, about the camera itself and its
shooting values.
Next ? Extensible Metadata Platform (XMP)
-
Created and open sourced by Adobe in 2001
-
-
Aims to standardize the definition and creation of metadata
-
Built using existing web standards
-
Designed to be extensible
Slide 19 : 19/19 : Edition : Enhance and Crop (imagesEdition.en.html)
Edition : Enhance, Crop And Resize and eventually Compress
With Adobe Photoshop, Photoshop Element, Image Ready, Macromedia Fireworks,
Paint Shop Pro (PC), GraphicConverter (Mac) iPhoto (Mac)...
-
Selection tools
-
Painting tools
-
Text Tools
-
Modification tools (Filters ...)
-
Resizing tools
-
Viewing Tools
Simple edition : iPhoto
Visual Comparison of the compression : Image Ready
Everything you want : Photoshop






 Snap
: Digital Camera (any digital camera is enough for the web : 72dpi target)
Snap
: Digital Camera (any digital camera is enough for the web : 72dpi target)

