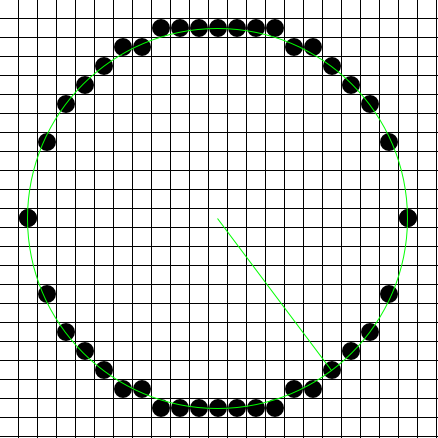
4-way symmetry algorithm
We can quickly modify our previous algorithm to take advantage of this fact as shown below.
public void circleSym4(int xCenter, int yCenter, int radius, Color c)
{
int pix = c.getRGB();
int x, y, r2;
r2 = radius * radius;
raster.setPixel(pix, xCenter, yCenter + radius);
raster.setPixel(pix, xCenter, yCenter - radius);
for (x = 1; x <= radius; x++) {
y = (int) (Math.sqrt(r2 - x*x) + 0.5);
raster.setPixel(pix, xCenter + x, yCenter + y);
raster.setPixel(pix, xCenter + x, yCenter - y);
raster.setPixel(pix, xCenter - x, yCenter + y);
raster.setPixel(pix, xCenter - x, yCenter - y);
}
}
This algorithm has all the problems of our previous algorithm,
But it gives the same result with half as many function evaluations
|
 |
This circle-drawing algorithm uses 4-way symmetry.
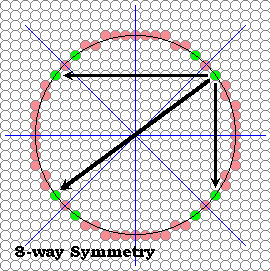
This algorithm has all the problems of our previous algorithm, but it gives the same result with half as many function evaluations. So much for "making it work first" before optimizing. But, we're on a roll so let's push this symmetry thing as far as it will take us.